Страница 1 из 1
Как изменить положения иконки сортировки?
Добавлено: 27 дек 2021, 14:54
Klogo
Еще вопрос по поводу сортировок.
Нам необходимо перенести иконку сортировки влево

- sorting arrow.png (12.66 КБ) 4650 просмотров
В документации есть такая статья
https://www.stimulsoft.com/en/documenta ... _icons.htm
В ней описано такое свойство:
Код: Выделить всё
StiOptions.Viewer.Pins.InteractionSortRightToLeft = true;
Попробовал его установить в конструкторе контроллера и при запуске приложения. Оба варианта не дают ожидаемого эффекта.
также нашел еще похожее свойство есть у настроек Вьюера:
Код: Выделить всё
Appearance = new StiMvcViewerOptions.AppearanceOptions
{
RightToLeft = true,
}
Но оно также не помогло.
Это баг или я что-то не правильно делаю?
Re: Как изменить положения иконки сортировки?
Добавлено: 28 дек 2021, 10:53
Aleksey
Здравствуйте,
К сожалению, у веб вьювера таких свойств нет. По ссылкам свойства winforms вьювера.
Спасибо.
Re: Как изменить положения иконки сортировки?
Добавлено: 28 дек 2021, 12:08
Klogo
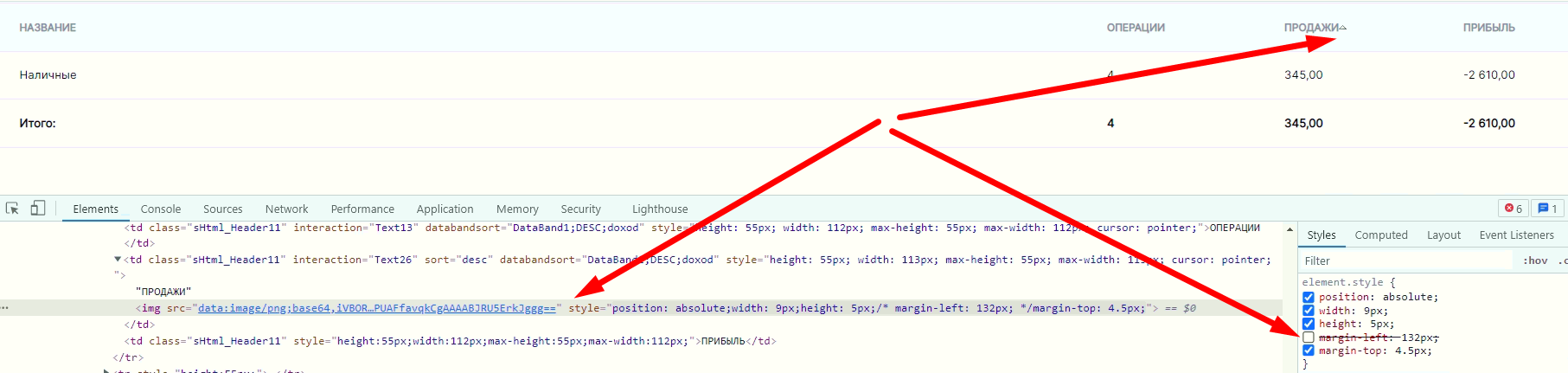
А нет какой-то возможности стилизовать стрелку?
Я мог бы это сделать средствами javascript, но у стрелки нет каких-то явных признаков, по которым я бы мог найти ее

- arrow.png (77.34 КБ) 4634 просмотра
Re: Как изменить положения иконки сортировки?
Добавлено: 29 дек 2021, 16:39
Aleksey
Здравствуйте,
Попробуйте слудющий код:
Код: Выделить всё
//Where jsStiWebViewer1 -> "js" + Viewer ID
var prevShowReportPage = jsStiWebViewer1.showReportPage;
jsStiWebViewer1.showReportPage = function (data, jsObject) {
prevShowReportPage(data, jsObject);
if (jsStiWebViewer1.controls.reportPanel.pages) {
for (var i = 0; i < jsStiWebViewer1.controls.reportPanel.pages.length; i++) {
var page = jsStiWebViewer1.controls.reportPanel.pages[i];
var elems = page.querySelectorAll ? page.querySelectorAll("td,div,span,rect,path,ellipse") : page.getElementsByTagName("td");
for (var i = 0; i < elems.length; i++) {
if (elems[i].getAttribute("sort") != null) {
var imgElements = elems[i].getElementsByTagName("img");
if (imgElements.length > 0) {
var img = imgElements[0];
//sorting arrow image
}
}
}
}
}
}
Спасибо.
Re: Как изменить положения иконки сортировки?
Добавлено: 30 дек 2021, 13:39
Klogo
Добрый день! Да, этот способ работает, спасибо.
Только место jsStiWebViewer1 я использовал jsMvcViewer. Но это как я понимаю правильно.
Re: Как изменить положения иконки сортировки?
Добавлено: 30 дек 2021, 14:34
Aleksey
Здравствуйте,
Отлично. Всегда рады помочь.